Tabs
Contenitori con etichette per organizzare contenuti correlati in schede spearate all'interno della stessa sezione di pagina
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Tabs serve a raggruppare e organizzare contenuti di natura diversa ma correlati fra di loro, consentendo agli utenti di navigare tra insiemi di informazioni senza uscire dal contesto. Puoi usarlo su layout a pagina intera o all'interno di altre strutture quali ad esempio modali, schede e pannelli laterali.
Come usarlo
- Per ridurre il carico cognitivo di una pagina che contiene molte informazioni, raggruppando contenuti correlati in diverse sezioni, una per tab.
- Per organizzare contenuti come form, impostazioni e dashboard in modo che un utente non debba abbandonare il flusso d'interazione per completare un'attività.
Attenzione a
- Il componente Tabs deve contenere almeno due elementi tab, di cui può essere attivo un solo tab alla volta.
- Organizzare le tab in base ai temi logici del contenuto.
- Fare in modo che le tab siano chiaramente distinguibili, utilizzando colori o stili contrastanti.
- Indicare chiaramente quale tab è attiva, attraverso elementi visivi come colore o bordo.
Buone pratiche sui contenuti
- Assicurati che l'organizzazione dei contenuti rifletta in modo intuitivo la struttura delle informazioni presenti.
- Scegli etichette di testo brevi come intestazioni delle tab (una o due parole).
- Assicurati che le etichette comunichino in maniera chiara e specifica ciò che gli utenti vedranno attivando o navigando la tab di riferimento.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Verifica in corso | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Pronto | Scheda documentazione (si apre in una nuova finestra) |
Anatomia
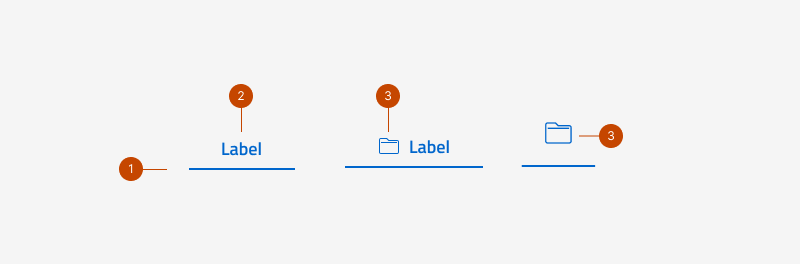
Orizzontale

La variante con tab in orizzontale è composta da:
- bordo, delimita l'area di navigazione delle tab, può essere collocato sotto o sopra l'etichetta, nello stato attivo è evidenziato dal colore primary;
- etichetta (label), il titolo della sezione, rappresenta il contenuto informativo della scheda;
- icona, affianca o sostituisce l'etichetta.
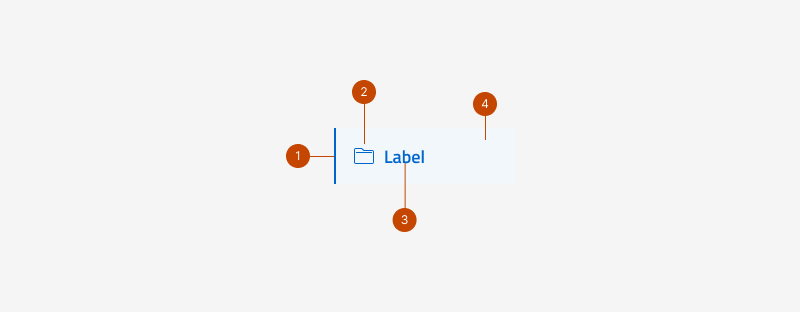
Verticale

La variante con tab in verticale è composta da:
- bordo, delimita l'area di navigazione delle tab, può essere collocato a destra o sinistra dell'etichetta, nello stato attivo è evidenziato dal colore primary;
- etichetta (label), il titolo della sezione, rappresenta il contenuto informativo della scheda;
- icona, affianca o sostituisce l'etichetta;
- sfondo opzionale, la tab selezionata può avere uno sfondo.
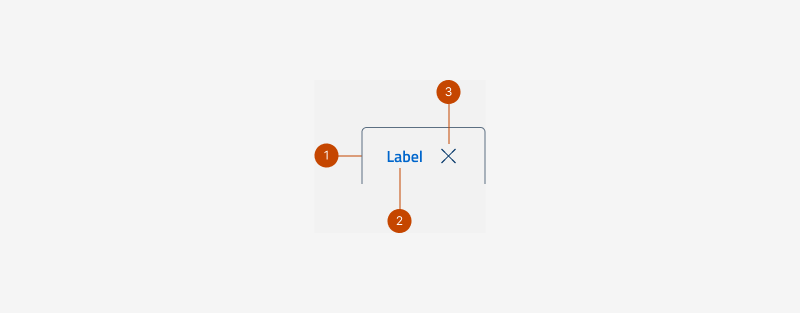
Con card

La variante con tab di tipo card è composta da:
- bordo, visibile su tre lati, è presente solo per la tab attiva;
- etichetta (label), il titolo della sezione, rappresenta il contenuto informativo della scheda;
- icona: affianca l'etichetta sulla destra.
Comportamento
Elenco degli stati interattivi disponibili in tutte le varianti del componente tabs:
- default, una tab si presenta nello stato normale quando è attiva ma l'utente non ci interagisce;
- hover, si manifesta al passaggio del puntatore sulla tab, è disponibile solo su dispositivi no-touch;
- active, si manifesta quando una tab è selezionata, ovvero è stata cliccata dall'utente;
- focus, si manifesta nel caso di navigazione tramite tastiera o altri strumenti, passando da un elemento interattivo a quello successivo;
- disabled, indica che la tab è disattivata e non è possibile interagire con essa.
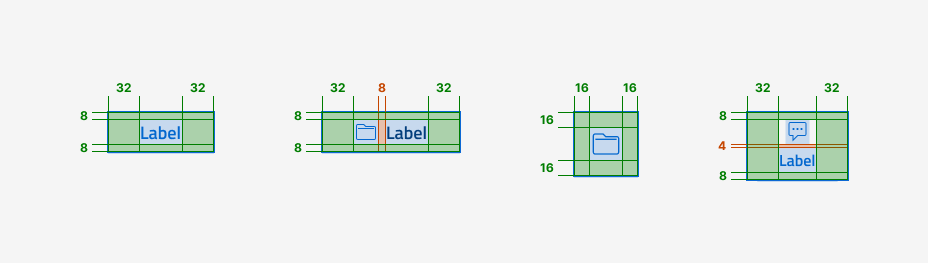
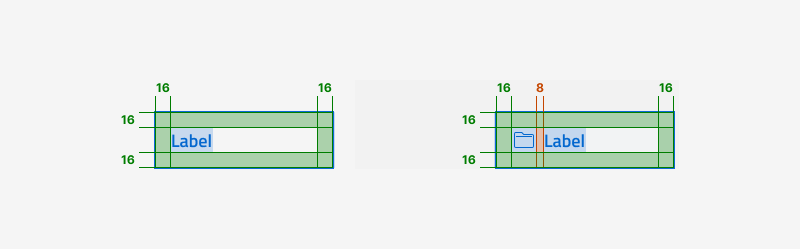
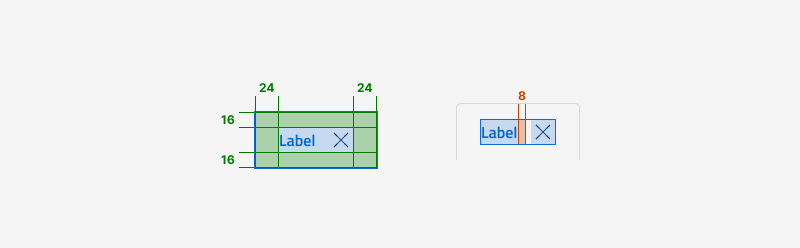
Specifiche di design
Le specifiche di design si intendono relative a tutte le varianti di tab previste dal componente.
Le misure indicate sono espresse in px.
Tab orizzontali

Tab verticali

Tab con card

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici